Design Studio in SAP BOSAP BusinessObjects Design Studio enables application designers to create analysis applications and dashboards for browsers and mobile devices (currently only for iPads) on top of BW and SAP HANA data sources. It is the product of choice when full support for BW and HANA data models and engine capabilities is required. The product offers a design tool that allows you to create applications in an easy and intuitive way without the need for native HTML and iPad UI programming skills. SAP BusinessObjects Design Studio can be used both locally and integrated into the BI platform. In local mode, you can create first analysis applications for presenting and evaluating SAP BusinessObjects Design Studio with users on the customer side.
Entities
The design tool of SAP Business Objects Design Studio enables application designers to create and edit applications.
These applications are saved in an XML file format. Applications generally consist of user interface components (such as charts, crosstabs, and buttons) and data source aliases.
Data Source and Data Source Alias
A data source alias represents an instance of a data source (for example, a BW query, or a SAP HANA data source) at runtime of the application.
A single application can contain multiple instances of one data source. Every instance, for example, can apply its own filters on the same data source and thus represents its own subset of data.
You can see the list of components and data source aliases used in an application in the outline view of the design tool.
Data Binding
To visualize data from a data source alias in a cross tab or chart, define a data binding in the design tool for these components.
The data binding is simply a reference to the data source alias which provides the data. When the data of a data source alias changes (for example, a filter is applied at runtime), the system automatically updates all components that have data binding to that data source alias. You can also see the data binding relationships between components and data source aliases in the outline view
User Interaction
Typically you create applications that not only visualize data but which also provide possibilities for the application used to interact with the data; for example, changing filters, selecting drill-down dimensions, or branching into a detailed view for a selected set of aggregated data.
To enable user interaction with the data, add the relevant UI components to the application. For example, you could provide a row of buttons above a crosstab and chart component to filter the visualized data by different criteria.
Eventing and Script API
UI components provide a set of specific events that the application user can execute on the component. For example, every button provides an on-click event. You can see a list of all available events of the component in the properties view of the design tool. Here, you can open the script editor and specify which actions should take place when the application user triggers the event. The script language is a subset of JavaScript and allows a sequence of script API method calls to be defined. The script API provides access at runtime to the application itself as well as to its components and data source aliases.
Therefore, the application designer has flexible control of the application behaviour by using event scripts.
Setting Properties in Design Time and Run Time
| Inclined to build a profession as SAP BO Developer? Then here is the blog post on, SAP BO Training |
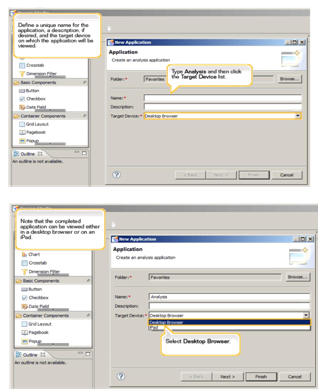
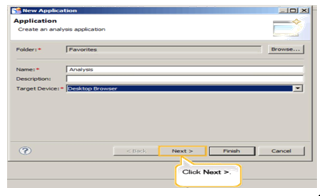
Create an Application
Log on to SAP Design Studio
Create Application




Add a Data Source to an Application
We can create Data Source under Application

Browse Available Connections
Note: We can create data Sources on SAP HANA Models or BEX Queries

Select any connection

Select Data Source(Bex)

| Checkout our Blog on SAP BO Tutorial |
Connect to SAP HANA
We can connect Design Studio with SAP HANA using ODBC Connection.


Select HANA ODBC Driver to create ODBC Connection


Create Data Source

Select SAP HANA Cube

Add a hyperlink to an application
Design a Query Select Button Component

Go to properties & Provide Name, extra properties


Write relevant Script

Save the application

Display metadata for applications and data sources
Design Query
Select Application & go to Properties

Write required Script

Pass URL parameters between applications
Design two applications
Select one of the components of any application

Write a script with URL

Go to 2nd application & apply our URL

Insert Variables


For an in-depth understanding of SAP BO click on
You liked the article?
Like: 0
Vote for difficulty
Current difficulty (Avg): Medium

TekSlate is the best online training provider in delivering world-class IT skills to individuals and corporates from all parts of the globe. We are proven experts in accumulating every need of an IT skills upgrade aspirant and have delivered excellent services. We aim to bring you all the essentials to learn and master new technologies in the market with our articles, blogs, and videos. Build your career success with us, enhancing most in-demand skills in the market.